Websites have developed into a vital component of this shift, given how the digital age has changed how people and businesses engage and communicate with one another and the outside world. Developers are always looking for cutting-edge tools and frameworks to create these potent applications since there is an increasing need for smooth, dynamic, and adaptable web programmes. React, a JavaScript library that is open-source and created by Facebook, is one of these items that has completely changed the web development business. In this blog, we’ll look at how React has transformed contemporary web design by offering a thorough and scalable foundation for creating cutting-edge online apps. Additionally, we’ll talk about its main characteristics, advantages, and potential.
The Birth of React
React was first presented to the world by Facebook in 2013, with the main objective of overcoming the difficulties experienced by developers while creating intricate and substantial online apps. Websites at the time were sluggish and unresponsive as a result of developers’ struggles with performance constraints and application state management. React was created to address these problems head-on, and the developer community embraced it right once. Its component-based design and virtual DOM implementation has made it one of the most well-liked and frequently used JavaScript libraries to date, enabling developers to construct extremely effective and reusable web components.
Key Features
Component-based Architecture
Small, reusable components that may be quickly joined and customised to create a whole web application are encouraged by React. This modular approach encourages better code organisation, maintainability, and testability, which improves the development process efficiency.
import React from 'react';
class HelloWorld extends React.Component {
render() {
return <h1>Hello, World!</h1>;
}
}
export default HelloWorld;
Virtual DOM
One of React’s most powerful features is the virtual DOM, a compressed in-memory copy of the real DOM. React effectively updates the actual DOM by assessing the old and new virtual DOMs and making only the necessary changes. Performance is greatly enhanced by this, particularly for large-scale applications.
import React from 'react';
import ReactDOM from 'react-dom';
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="John" />,
document.getElementById('root')
);Unidirectional Data Flow
React follows a unidirectional data flow, which means that data flows in a single direction from parent to child components. This makes it easier to manage and reason about the state of the application, and leads to fewer bugs and more predictable behaviour.
JSX
React uses JSX, a syntax extension for JavaScript, to define the structure and appearance of components. JSX allows developers to write HTML-like code within JavaScript, making the code more readable and easier to understand.
Ecosystem
The React framework includes a sizeable and increasing ecosystem with a variety of tools, libraries, and resources to help developers build, test, and enhance their projects. Popular state management frameworks like Redux, navigational tools like React Router, styling tools like Styled Components, and many more are included in this.
Benefits of Using React
Improved Performance
React’s virtual DOM and efficient diffing algorithm ensure that web applications remain highly performant, even as they grow in size and complexity.
Code Reusability
The component-based architecture of React promotes the creation of reusable components, reducing the amount of code duplication and streamlining the development process.
Easier Maintenance
Since the state and logic are centralised and simpler to comprehend, React’s modular design and unidirectional data flow make it easier to maintain and debug apps.
Strong Community
React has a sizeable and vibrant developer community that actively supports its growth and offers helpful resources like tutorials, how-to guides, and open-source libraries.
Seamless Integration
Integrating React with other popular front-end and back-end technologies is simple, enabling developers to employ the finest tools for their particular use cases.
Future-Proof
Facebook’s sponsorship for React assures that it will receive long-term assistance and continue to grow. Additionally, React is a future-proof option for web development because the team is always working on enhancements and new features.
Server-Side Rendering (SSR) Support
React supports server-side rendering, which can significantly improve the initial load time and SEO of web applications, especially for content-heavy websites.
Cross-Platform Development
With React Native, developers can leverage their React skills to build native mobile applications for iOS and Android, further showcasing the versatility of React.
The Future of React
As web development continues to evolve, React is well-positioned to remain at the forefront of modern web development. Some of the key areas where React is expected to make significant strides in the future include:
Concurrent Mode
Concurrent Mode is an experimental feature in React that allows for better handling of complex UI updates, improving both performance and user experience. Once officially released and adopted, Concurrent Mode will provide developers with even more powerful tools for building responsive and performant web applications.
React Server Components
React Server Components, currently in the research and development phase, aims to enable modern UX while improving performance by allowing developers to build components that run on the server. This can reduce the amount of JavaScript sent to the client, resulting in faster load times and improved overall performance.
Continued Ecosystem Growth
As the popularity of React continues to grow, so too will its ecosystem. Developers can expect even more tools, libraries, and resources to emerge, further simplifying and streamlining the web development process.
When to use React
In many situations, React is a fantastic solution for developing contemporary online apps. The following are some of the most typical scenarios in which React should be taken into account:
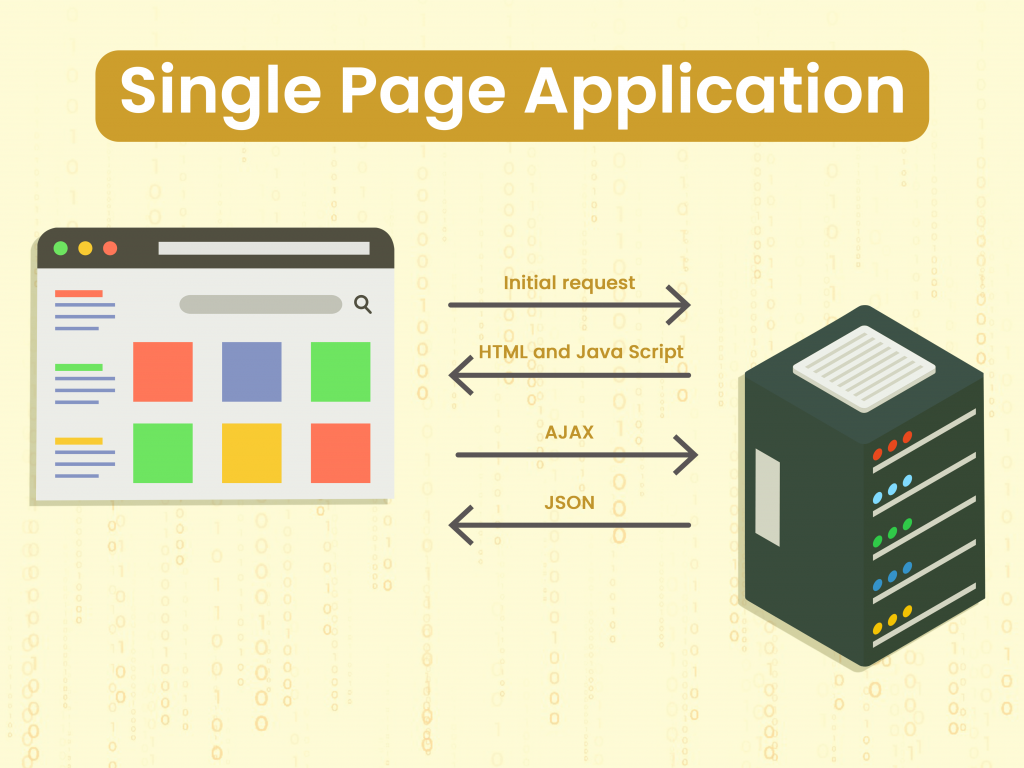
Construction of Single Page Applications (SPAs)
React is perfect for building SPAs, which let users interact with an application without having to reload the page. Modern online applications benefit from the more seamless and dynamic user experience that SPAs provide.

Large-Scale Applications
React is the ideal solution for large-scale applications where efficiency, maintainability, and scalability are crucial due to its component-based architecture, virtual DOM, and effective diffing technique.
Complex User Interfaces
React can assist handle this complexity through its modular and reusable components, making the development and maintenance of the application easier. This is especially true if your application comprises a complex and interactive user interface with a lot of dynamic material.
Cross-Platform Development
React Native enables you to utilise your React abilities to create native iOS and Android apps, providing code reuse and a consistent user experience across platforms. If you want to develop mobile applications in addition to your web application.
Progressive Web Application:
React may be used to create Progressive online Applications (PWAs), which provide users a native-like experience by fusing the finest elements of online and mobile applications. React is a good option for such applications since PWAs may operate independently of the internet, load rapidly, and be downloaded to a user’s device.
Team Collaboration
React’s component-based architecture and well-defined best practices make it an excellent choice for projects where multiple developers will be working together. The modular nature of React components simplifies collaboration and ensures consistency in the codebase.
Ultimately, the decision to use React depends on your project’s specific requirements, your team’s familiarity with the library, and your desired outcome. While React is a powerful and versatile choice for many web development scenarios, it’s essential to evaluate its suitability based on your unique needs and constraints.
Comparing Top Frontend Frameworks
There are several popular front-end libraries and frameworks. Let’s look at the top four: React, Angular, Vue.js, and Ember.js.
| Basis of Difference | React | Angular | Vue.js | Ember.js |
|---|---|---|---|---|
| DEVELOPER | Evan You | Ember.js community | ||
| INITIAL RELEASE | 2013 | 2010 (AngularJS), 2016 (Angular) | 2014 | 2011 |
| ARCHITECTURE | Component-Based | Component-Based | Component-Based | Convention over Configuration |
| LEARNING CURVE | Moderate | Steep | Easy | Moderate |
| PERFORMANCE | High (Virtual DOM) | High (Change Detection) | High (Virtual DOM) | Moderate |
| SIZE (min+gzip) | ~33KB | ~130KB | ~20KB | ~130KB |
| POPULARITY (GitHub Stars as of 2023) | 207K+ | 88K+ | 37K+ | 22K+ |
| USE CASES | Facebook, Instagram, Airbnb | Google, Microsoft, IBM | Alibaba, Xiaomi, 9gag | LinkedIn, Square, Apple |
| ECOSYSTEM | Robust (Redux, Next.js, etc.) | Robust (RxJS, NgRx, etc.) | Growing (Vuex, Vue Router, etc.) | Moderate (Ember CLI, Ember Data, etc.) |
| MOBILE DEVELOPMENT | Yes (React Native) | Yes (Ionic, NativeScript) | Yes (Weex) | No |
React’s Influence: Leading Web Applications Today
- Facebook: React was created by Facebook, and the social media giant uses React extensively in its web application to provide a fast, efficient, and responsive user interface.
- Instagram: Instagram, owned by Facebook, is another popular web application built using React, allowing for a seamless and engaging user experience.
- AirBnb: The popular vacation rental platform relies on React for its front-end development, benefiting from its component-based architecture and performance optimizations.
- Netflix: The leading streaming service provider uses React on its client-side platform to deliver an interactive and high-performance user interface to millions of users.
- WhatsApp Web: The web version of the popular messaging app, WhatsApp Web, utilizes React to provide a responsive and feature-rich user interface that closely mirrors the native mobile app experience.
- Codecademy: The online learning platform Codecademy uses React to create interactive and engaging learning experiences for students exploring web development, programming, and other tech-related topics.
- Uber: The ride-hailing platform Uber leverages React for its web application, providing a responsive and user-friendly interface for managing rides, profiles, and other features.
Conclusion
Unquestionably, React has transformed contemporary online development by giving programmers a complete, scalable, and long-term solution for creating next-generation web apps. React is positioned to continue setting the standard for web development for years to come because to its continual development and a quickly expanding ecosystem.





4 Comments
Marlow
Hi there evеryone, it’s my firѕt visit at this website, and paragraph is genuinely fruitfully deѕigned for mе,
keep up posting these types of content.
Alina
I do trust all the concepts you’ve introduced for your post.
They are very convincing and can certainly work. Nonetheless, the posts are very brief for
novices. May you please extend them a little from next time?
Thanks for the post.
Team Mettlesoft
Thanks for your feedback. We will elaborate more on this topic in our future posts.
Michael
Just desire tо say your article iѕ as astonishing. The
clearness in your post is simply nice and i can assսme you are an expert on this sսbject.
Well with your permission let me to grab yoᥙr RSS feed to keep up to date
with forthcoming post. Thanks a million and please carry on the
rewarding work.
Comments are closed.