What is a tech stack?
A tech stack, also known as a technology stack, is a set of technologies, tools, and software needed to create and run an online or mobile application. Front-end (client-side) technologies that operate in the user’s browser, back-end (server-side) technologies that process requests and handle data, and the underlying systems that host the application are all part of this.
Here are five important tech stacks among those listed:
| MEAN | This full-stack JavaScript solution includes MongoDB, Express.js, Angular, and Node.js. It’s particularly useful for creating real-time applications. |
| MERN | Very similar to the MEAN stack, the MERN stack substitutes React for Angular. It leverages the flexibility and extensive community support of React. |
| LAMP | One of the oldest and most reliable tech stacks, LAMP includes Linux, Apache, MySQL, and PHP. It’s open-source and highly customizable. |
| Python-Django | Known for its “batteries included” philosophy, this stack features the Python language and Django framework. It’s excellent for projects involving data analysis or machine learning. |
| Java-Spring | A leading choice for software development by larges scale enterprises. It is a combination of Java (back-end programming language) and Spring framework (web framework based on Java). |
Components of a Tech Stack
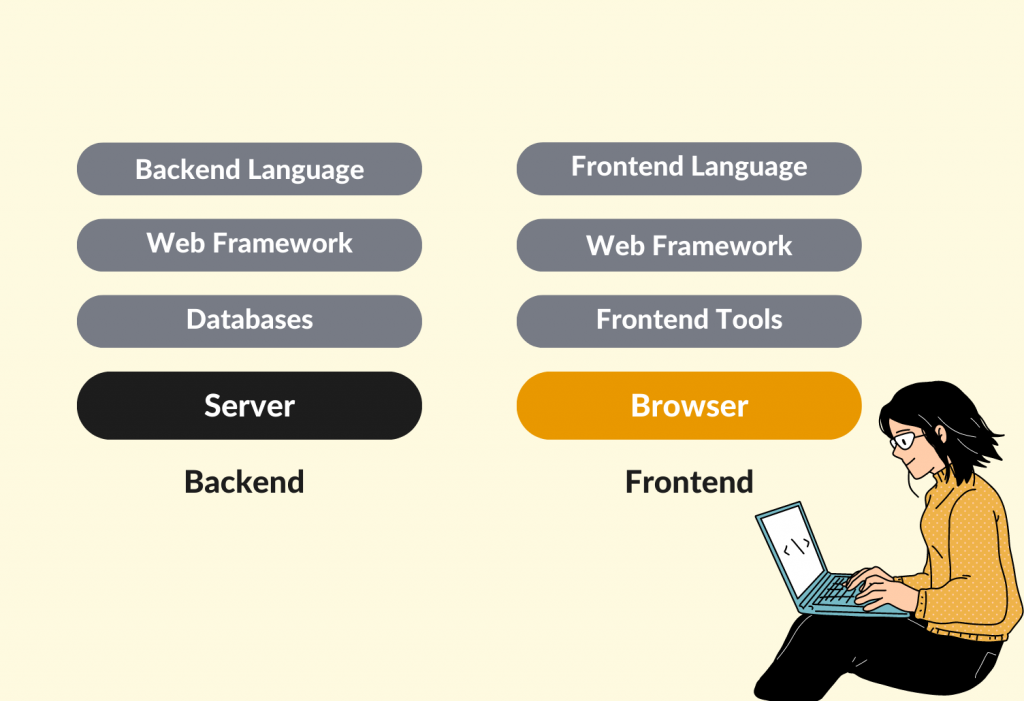
A tech stack can be visualised as a two-layer structure comprising the frontend and the backend. Each of these layers is made up of multiple components that serve distinct purposes in the application development process:
Frontend (Client-side)
The frontend of an application is the part that users interact with directly. It’s all about presentation and user experience. It’s built using a mix of the following elements:
Programming Languages
HTML, CSS, and JavaScript are the building blocks of the web, forming the structure, style, and interactivity of the web pages respectively.
Frameworks/Libraries
These provide pre-written code snippets to simplify the coding process. Examples include Angular and React for JavaScript. They offer ready-made components for common tasks, increasing development speed and efficiency.
Frontend Tools
There are also a host of other tools used for enhancing user experience, testing, and deploying the client-side application. Examples include package managers like npm or yarn, bundlers like Webpack, and task runners like Gulp or Grunt.

Backend (Server-side)
The backend is the engine of the application, running behind the scenes. It includes the server, database, and server-side applications. Here’s what it typically consists of:
Server-side Languages
These are used to write the logic of the website, interact with databases, and more. Popular ones include Node.js, PHP, Python, and Ruby.
Server-side Frameworks
Much like frontend frameworks, these offer pre-written code for common tasks, reducing development time. Express.js for Node.js and Laravel for PHP are examples.
Databases
These are used to store, retrieve, and manipulate data. MongoDB, MySQL, PostgreSQL are commonly used.
Server Technologies
These are responsible for accepting, processing, and responding to requests from the client-side. Examples include Apache and Nginx.
Why the Right Tech Stack Matters
Choosing the appropriate tech stack is a decision of paramount importance and it carries a substantial impact on the future of your application. Here’s why making the right choice matters:
Performance
The tech stack you choose significantly influences the performance of your application. The right stack can ensure smooth and efficient operation, high-speed data processing, and seamless user experiences. On the contrary, a poorly chosen stack can result in sluggish performance and a disappointing user experience.
Scalability
The right tech stack should be scalable, meaning it should be able to handle growth as your user base expands or as you add new features. It’s not just about handling increased traffic, but also about the capacity to expand and adapt functionality as your business needs evolve.
Maintenance & Upgrades
The selection of a tech stack also affects the ease of maintaining the application and implementing upgrades. Some tech stacks are easier to debug, test, and update than others. Choosing the right tech stack will ensure you spend less time fixing issues and more time improving your product.
Security
Security is a crucial aspect of any software development project. The right tech stack should be able to help you build a secure application, reducing vulnerabilities and safeguarding against threats. Tech stacks with a strong track record of security and regular updates can offer greater protection for your application.
Recruitment and Outsourcing
If your chosen technology stack is widely used and popular, it will be easy to hire additional team members or outsource portions of your development process. If you choose a specialised or less popular tech stack, you may have difficulty locating developers with the requisite expertise.
Cost
Choosing one tech stack over another might have major financial consequences. distinct tech stacks will have distinct hosting, licensing, development, and other needs. You may make a better educated selection if you examine the total cost of ownership of your selected tech stack.
5 Important Things to Consider While Choosing a Tech Stack
Project Requirements
The tech stack you select should align with the specific requirements of your project. A small business website, for instance, may require a simpler tech stack compared to a complex e-commerce site or a sophisticated, data-driven application.
Performance & Scalability
Depending on the expected load on your application and potential future growth, the tech stack needs to deliver optimal performance and scalability. It should have the ability to handle increasing amounts of work in an efficient manner.
Security
The tech stack should provide robust security features, especially if your application deals with sensitive data. Ensure the technologies you select have solid security protocols and updates.
Budget and Resources
Your budget and available resources will significantly influence your choice of tech stack. This includes not only the cost of technologies themselves but also the cost of developers skilled in those technologies.
Community Support and Documentation
Tech stacks with strong community support and well-documented resources can make the development process smoother. A larger community often means more frequent updates, extensive libraries, and easier problem-solving.
Choosing a Tech Stack for Web App Development
When selecting a tech stack for web application development, crucial factors include the type of application, performance, scalability, security, and development time and cost. Simple websites and complex applications will require different technologies. Moreover, your chosen tech stack should be robust enough to handle user load and grow with your business.
Choosing a Tech Stack for Mobile App Development
For mobile app development, key considerations include the target platform (iOS, Android, or both), user experience, resources, and application complexity. Native development delivers superior performance but needs separate codebases for each platform. In contrast, cross-platform solutions like Flutter or React Native allow simultaneous development for both platforms, with some trade-offs.
Need Help Choosing Your Tech Stack?
Navigating the selection of a technology stack can be a daunting task. If you’re still unsure about the best choice for your project, remember – you don’t have to do it alone. Our team at Mettlesoft Technologies has guided numerous SMEs through this critical decision. Reach out today – just click the ‘Contact Us’ button below. Let’s turn uncertainty into confidence and success.